ColorSpace Management guide for Adobe Applications

Step-By-Step ColorSpace Management Guide for Adobe Applications
Color consistency is very important when working with graphics applications like Adobe Photoshop or Lightroom or with video applications like Adobe Premiere Pro. This guide leads for Adobe Applications helps to guide through the setup.
Adobe applications features built in color management which allows you to synchronize a ColorSpace to all Adobe programs, except Lightroom when in Development modul, which is always set to AdobeRGB ColorSpace.
Before setting the ColorSpace for the Adobe applications we need to set the correct ColorSpace for the display and the operating system.
Find the right ColorSpace for your Display
First step is to get your monitors user manual and check the ColorSpace section. Most displays support the sRGB ColorSpace. Some displays can be set to AdobeRGB, BT.709, BT.2020 or even DCI P3 like the HP Dreamcolor Z-Display series. If you do not find any colorspace settings for your display we assume that it features at least sRGB
How to set the correct monitor display ColorSpace in Windows 7/10
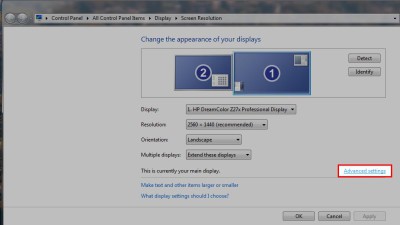
1. Right mouse on Desktop and choose Screen Resolution
2. Click on Advanced Settings
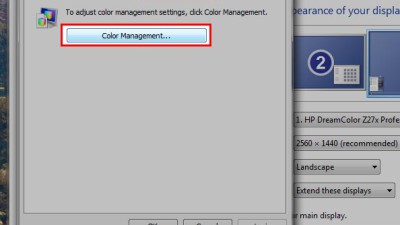
3. Click booth Color Management tab & button
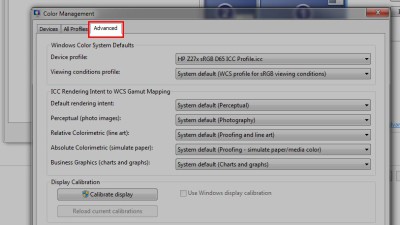
4. Switch to the Advanced tab and click the Change System Defaults
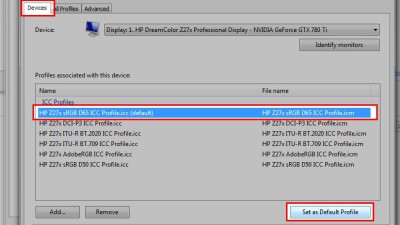
5. Choose the correct ColorSpace from the profile list which should be the same as the one you set for your display
How to set the correct monitor display ColorSpace in Mac OSX
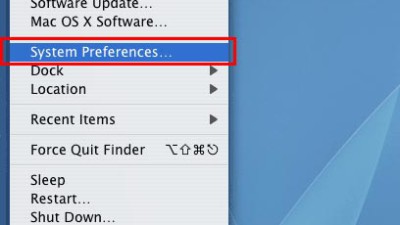
1. Choose Apple menu and click System Preferences
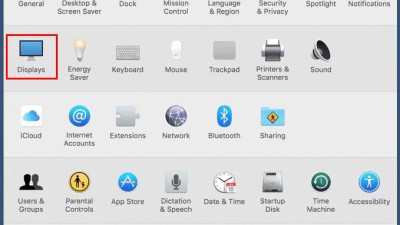
2. Click Displays icon
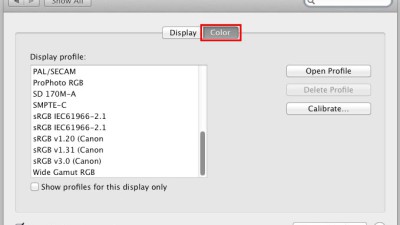
3. Click Color and select a profile from the list
Now your operating system is using the correct ColorSpace for your applications. Color Management for Adobe applications can be set in Bridge, see below.
Setting the correct Monitor ColorSpace via Adobe Bridge
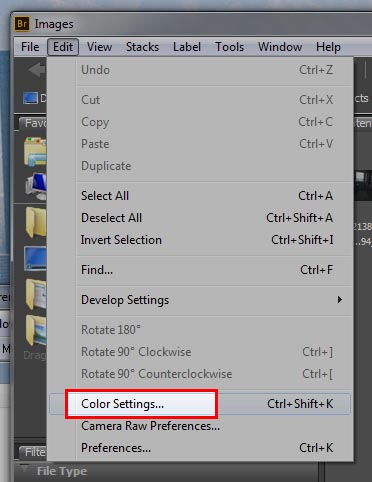
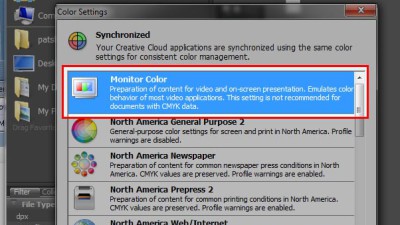
1. Start Adobe Bridge and choose Color Settings from the Edit menu
2. Select Monitor Color in the Color Settings window – this is the most important step!
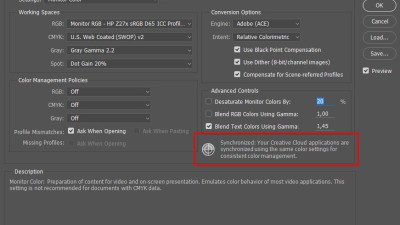
This setting uses the Color Profile previously set in Windows Color Manangement. To check if your Adobe application is using the synchronizes Color Settings start Photoshop and take a look at the Color Settings, where you find the information that your color settings are synchronized like in the image below.
With the correct set and synchronized Color Profile in place, all Adobe applications now use the same Color Profile with the same ColorSpace.
Applications using the synchronized Color Profile are Bridge, Photoshop, Premiere Pro, Illustrator, InDesign and much more. Unfortunately Lightroom uses his own AdobeRGB ColorSpace which is the only Adobe app not using the synchronized ColorSpace set in Bridge.
Get Adobe Applications from the Adobe Cloud
| Subscribe to our Newsletter and get a special discount for our Webshop and a LUT Gift Package! |

























 English
English